帝国cms自定义列表做标签聚合页教程

添加自定义列表,
统计记录
select count(*) as total from phome_enewstags
查询记录
select tagid as id,tagname as title from phome_enewstags order by tagid desc
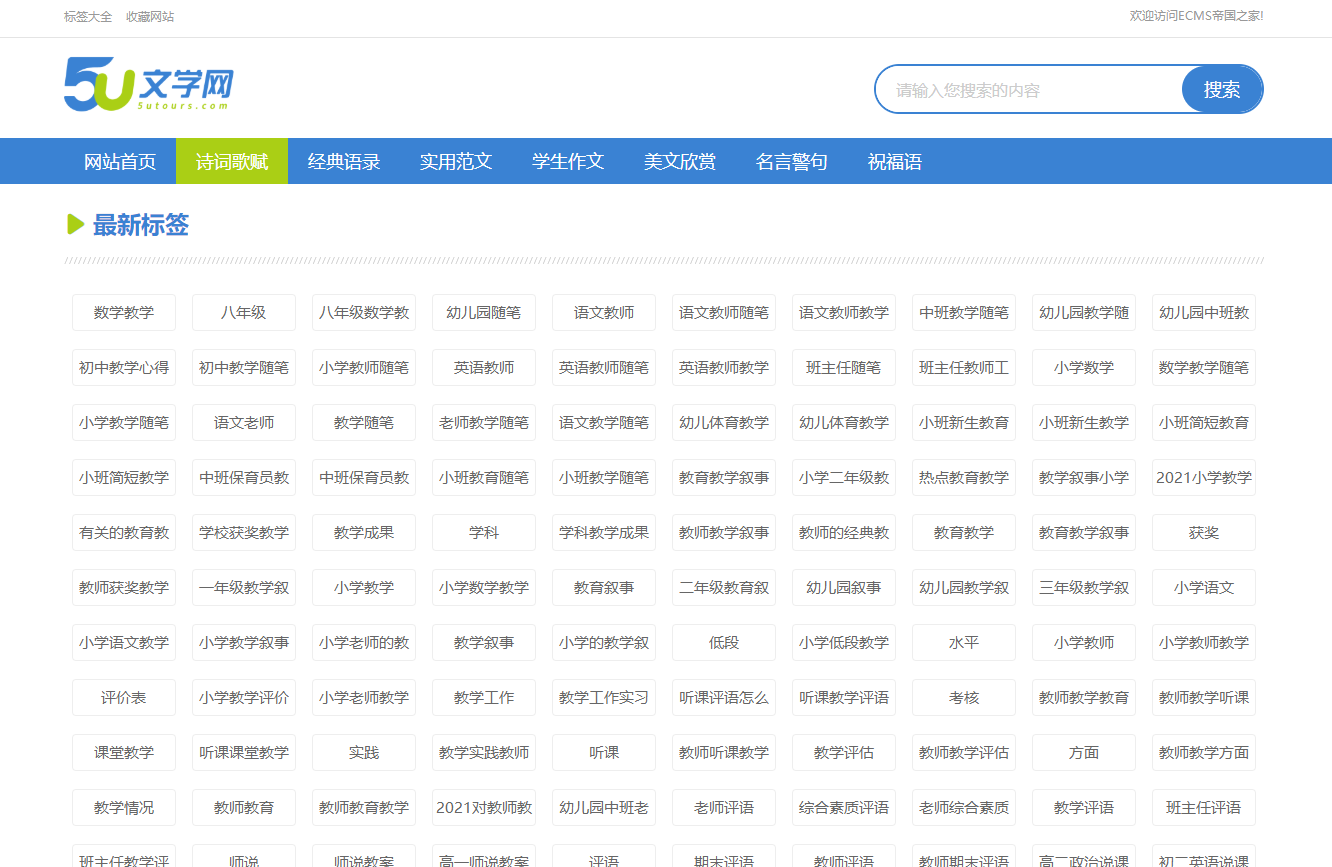
标签聚合列表模板
<?php
if($class_r[$GLOBALS[navclassid]][bclassid]==0){
$classid=$GLOBALS['navclassid'];
$classname=$class_r[$classid][classname];
}else{
$classid=$class_r[$GLOBALS[navclassid]][bclassid];
$classname=$class_r[$classid][classname];
$fclass=sys_ReturnBqClassUrl($class_r[$classid]);//父栏目 URL
}
?>
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>[!--pagetitle--] - <?=$public_r[sitename]?></title>
<meta name="keywords" content="[!--pagekey--]">
<meta name="description" content="[!--pagedes--]">
<meta http-equiv="x-dns-prefetch-control" content="on" />
<meta http-equiv="Cache-Control" content="no-transform" />
<meta http-equiv="Cache-Control" content="no-siteapp" />
<link href="/skin/zhann/css/list.css" rel="stylesheet" type="text/css" />
<script src="/skin/zhann/js/head.js"></script>
<script src="/skin/zhann/js/myfocus-2.0.4.min.js"></script>
<!--移动适配star-->
<script type="text/javascript">
(function(){
var ua = navigator.userAgent.toLowerCase();
var bIsIpad = ua.match(/ipad/i) == "ipad";
var bIsIphoneOs = ua.match(/iphone os/i) == "iphone os";
var bIsAndroid = ua.match(/android/i) == "android";
var bIsWM=ua.match(/windows mobile/i)=="windows mobile";
var host = "<?=$public_r['add_zhann_murl']?>";
var pathname = window.location.pathname;
if(bIsIpad||bIsIphoneOs||bIsAndroid||bIsWM){
window.location.href =host + pathname;
}
})();
</script>
<!--移动适配end-->
</head>
<body>
[!--temp.header--]
<div class="list_con con clear">
<div class="main">
<div class="ls_con_nr">
<div class="con_l1 fl">
<div class="ls_list bg yj_10 bj_mt10">
<div class="head_2">
<div class="fl lm_head_l">
<h3>
<em class="iconfont cb f24"></em>
<span href="#" class="f24 ca">最新标签</span>
</h3>
</div>
</div>
<ul class="ls_list_ul bj_mt301">
[!--empirenews.listtemp--]<!--list.var1-->[!--empirenews.listtemp--]
</ul>
</div>
</div>
</div>
<div class="pnum">
<ul>
[!--show.listpage--]
<div class="clear"></div>
</ul>
</div>
<div class="clear"></div>
</div>
</div>
</div>
<footer class="bj_mt30 bg2">
<div class="footer_b bg_a bj_mt30">
</div>
</footer>
<script src="/skin/zhann/js/footer.js"></script>
<script src="/skin/zhann/js/index.js"></script>
</body>
</html>
list.var代码
<li><a href="/tag/[!--id--].html" target="_blank">[!--title--]</a></li>
本站声明:
1. 本站所有资源来源于网络,分享目的仅供大家学习和交流! 2. 不得使用于非法商业用途,不得违反国家法律。否则后果自负! 3. 本站提供的资源,都不包含技术服务请大家谅解! 4. 如有链接无法下载、失效或广告,请联系站长处理!
Hi模板网 » 帝国cms自定义列表做标签聚合页教程
1. 本站所有资源来源于网络,分享目的仅供大家学习和交流! 2. 不得使用于非法商业用途,不得违反国家法律。否则后果自负! 3. 本站提供的资源,都不包含技术服务请大家谅解! 4. 如有链接无法下载、失效或广告,请联系站长处理!
再次声明:如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
Hi模板网 » 帝国cms自定义列表做标签聚合页教程
常见问题FAQ
- 本站下载资源解压密码是什么?
- 本站所有资源解压密码均为www.hmoban.com或者hmoban.com
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。