帝国cms灵动标签与JS结合点击复制按钮复制文字或者网址的教程
<section id="content1">
[e:loop={1,5,0,1,'','newstime DESC'}]
<div class="index_bg3">
<div class="index_a index_bg3s">
<a href="<?=$bqr['downurl']?>" class="la1 a1" target='_blank'><img src="/skin/zhann/images/btn_details.png" width="60%" height="60%"></a>
</div>
<div class="index_a index_bg2s">
<p id="text<?=$bqno?>"><?=$bqr['downurl']?></p>
<img class="la1 a1 js-copy" src="/skin/zhann/images/btn_copy.png" width="60%" height="60%">
</div>
<img src="<?=$bqr['titlepic']?>">
</div>
[/e:loop]
<script type="text/javascript">
$('.js-copy').click(function(){
let This = $(this);
let text = This.siblings('p').text();
var input = document.getElementById("input");
input.value = text; // 修改文本框的内容
input.select(); // 选中文本
document.execCommand("copy"); // 执行浏览器复制命令
console.log(text)
alert("复制成功");
})
</script>
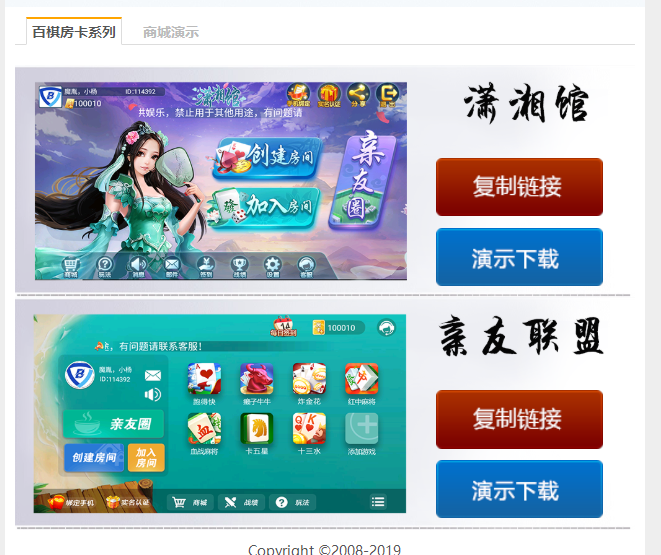
</section>效果图:

本站声明:
1. 本站所有资源来源于网络,分享目的仅供大家学习和交流! 2. 不得使用于非法商业用途,不得违反国家法律。否则后果自负! 3. 本站提供的资源,都不包含技术服务请大家谅解! 4. 如有链接无法下载、失效或广告,请联系站长处理!
Hi模板网 » 帝国cms灵动标签与JS结合点击复制按钮复制文字或者网址的教程
1. 本站所有资源来源于网络,分享目的仅供大家学习和交流! 2. 不得使用于非法商业用途,不得违反国家法律。否则后果自负! 3. 本站提供的资源,都不包含技术服务请大家谅解! 4. 如有链接无法下载、失效或广告,请联系站长处理!
再次声明:如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
Hi模板网 » 帝国cms灵动标签与JS结合点击复制按钮复制文字或者网址的教程
常见问题FAQ
- 本站下载资源解压密码是什么?
- 本站所有资源解压密码均为www.hmoban.com或者hmoban.com
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。